Tutorial
Introduction
On Mac the scroll bars can be hidden and only have them show when you scroll the page so you can see the current scroll position. The idea is that a touch pad is used that doesn't require the scroll bars to be visible and thus have more screen estate for the browsing area. Scroll bars are utilized using the mouse, touchpad, or keyboard. With a mouse, you can move the scroll bar by clicking the scroll arrow at either end of the scroll bars. You may also click on an empty portion of the scroll bar, or click-and-drag the scroll box. Default “scroll bars turned off” situation See below for a representative picture showing the minimal “no scroll bars” look (this is the “Notes” app but the problem is present in nearly every Mac app): (Click picture to see full-sized version.) Can you tell whether there are notes below (or above) the ten that are shown?
In September 2018, W3C CSS Scrollbars defined specifications for customizing the appearance of scrollbars with CSS.
As of 2020, 96% of internet users are running browsers that support CSS scrollbar styling. However, you will need to write two sets of CSS rules to cover Blink and WebKit and also Firefox browsers.
In this tutorial, you will learn how to use CSS to customize scrollbars to support modern browsers.
Prerequisites
The scroll bars on the Mac can be hard to understand for new users since they only appear when you need them. You typically use your Mouse or Trackpad to scroll, and most users can avoid the scroll bars altogether. However, if you need them, you will see them when scrolling and can click and drag them when they appear. It keeps the native overflow: auto scroll and only replace the scrollbar visual appearance. Design it as you want. SimpleBar uses pure CSS to style the scrollbar. You can easily customize it as you want! Or even have multiple style on the same page.or just keep the default style ('Mac OS' scrollbar style). Lightweight and performant.
To follow along with this article, you will need:
- Familiarity with the concepts of vendor prefixes, pseudo-elements, and graceful degradation.
Styling Scrollbars in Chrome, Edge, and Safari
Currently, styling scrollbars for Chrome, Edge, and Safari is available with the vendor prefix pseudo-element -webkit-scrollbar.
Here is an example that uses ::-webkit-scrollbar, ::-webkit-scrollbar-track, and ::webkit-scrollbar-thumb pseudo-elements:

Here is a screenshot of the scrollbar that is produced with these CSS rules:
This code works in the latest releases of Chrome, Edge, and Safari.
Unfortunately, this spec has been formally abandoned by W3C and will likely be deprecated over time.
Styling Scrollbars in Firefox
Currently, styling scrollbars for Firefox is available with the new CSS Scrollbars.
Here is an example that uses scrollbar-width and scrollbar-color properties:
Here is a screenshot of the scrollbar that is produced with these CSS rules:
This specification shares some commonality with the -webkit-scrollbar specification for controlling the color of the scrollbar. However, there is presently no support for modifying the padding and roundness for the “track thumb”.
Building Future-Proof Scrollbar Styles
You can write your CSS in a way to support both -webkit-scrollbar and CSS Scrollbars specifications.
Here is an example that uses scrollbar-width, scrollbar-color, ::-webkit-scrollbar, ::-webkit-scrollbar-track, ::webkit-scrollbar-thumb:
Combined dvm phd programs california. Blink and WebKit browsers will ignore rules they do not recognize and apply -webkit-scrollbar rules. Firefox browsers will ignore rules they do not recognize and apply CSS Scrollbars rules. Once Blink and WebKit browsers fully deprecate the -webkit-scrollbar specification, they will gracefully fall back to the new CSS Scrollbars specification.
Conclusion
In this article, you were introduced to using CSS to style scrollbars and how to ensure these styles are recognized in most modern browsers.
It is also possible to simulate a scrollbar by hiding the default scrollbar and using JavaScript to detect height and scroll position. However, these approaches run into limitations with reproducing experiences like inertia scrolling (e.g., decaying motion when scrolling via trackpads).
If you’d like to learn more about CSS, check out our CSS topic page for exercises and programming projects.
Scroll Views

Excel Mac Scroll Bars
A scroll view lets people browse content that’s larger than the view’s visible area, such as text in a document or a collection of images, by scrolling horizontally and vertically. A scroll view itself has no appearance, but can display horizontal and vertical scroll bars, each of which consists of a track containing a draggable control known as a knob. The height of a knob reflects the quantity of scrollable content. For example, a small knob indicates that there’s lots of content available to scroll.
Scroll views support several scrolling methods.
| Scrolling method | Description |
|---|---|
| Continuous scrolling | Content scrolls as the user swipes the trackpad with two fingers, swipes the mouse surface with one finger, or clicks and drags a knob. |
| Line by line scrolling | Content scrolls one line at a time as the user presses the arrow keys. |
| Page by page scrolling | Content scrolls one page at a time as the user presses the arrow keys while pressing Option. |
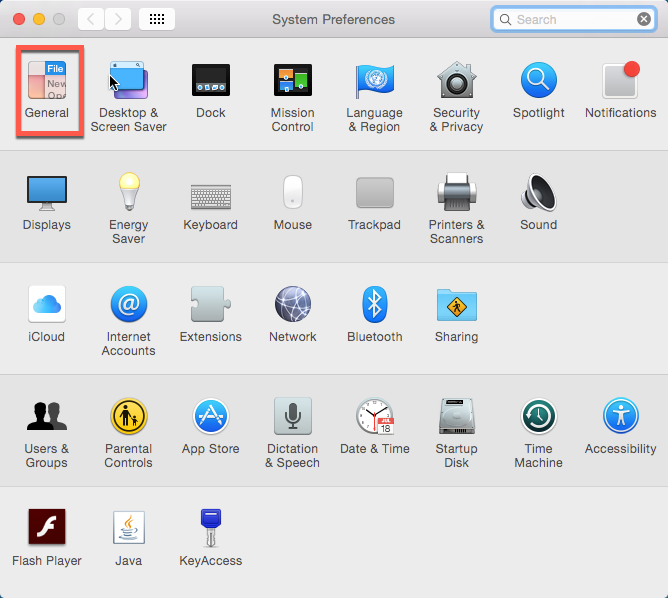
Account for scroll bars in your layout. By default, scroll bars are transient and only appear during user interaction. The user can enable them all the time, however, by changing a setting in General preferences. Some input devices also cause scroll bars to be displayed all the time. If necessary, adjust the layout of your window so important interface elements don't appear beneath scroll bars, which extend into the content area of a view. The scroll bar track has a thickness of 15 points (regular size) or 11 points (small or mini size).
Respect the user’s scroll bar settings. Let the user decide whether scroll bars are visible. Avoid placing controls inline with a scroll bar because such controls cause scroll bars to appear even when they’re set to be transient.
Don’t override the default scrolling gestures or keyboard shortcuts. Users are accustomed to the systemwide scrolling behavior.
/GeneralPreferencesMacOSSierra-5774382f3df78cb62c3c58b1.jpg)

Consider helping people discover when a window’s content is scrollable. Because scroll bars aren’t always visible, it can be helpful to make it obvious when content extends beyond the view. Displaying partial content at the bottom edge of the view is a great way to show that there’s more to see. Don’t feel that content peeking like this is a requirement, however. Scrolling is an intuitive and nondestructive action that users don’t mind experimenting with. When faced with a window full of text, the vast majority will instinctively try scrolling to see if more content is available.
Coordinate the knob color with your interface. A knob can adopt either a dark or light appearance. A dark knob—for use above a light background—is the default.
Don’t place a scroll view inside of another scroll view. Nested scroll bars create an unpredictable interface that’s difficult to control.
Don’t move window content when transient scroll bars appear. Transient scroll bars are translucent, so users can see window content beneath them. Constantly shifting content every time scroll bars appear can be disorienting.
Scroll an appropriate amount when performing page-by-page scrolling. Typically, a page is considered the current height or width of the view, minus at least one unit of overlap to maintain context. You define the unit of overlap so that it makes sense for the displayed content. For example, one unit might equal a line of text, a row of icons, or part of a picture. Persistently pressing an arrow key while pressing Option should cause continuous page-by-page scrolling until the end of the document is reached.
How To Restore Scroll Bar
Scroll an appropriate amount when the scroll bar track is clicked. Clicking within a scroll bar track should either jump to the next page or the current insertion point, depending on the user’s preferences. Persistently clicking within a scroll bar track should cause continuous scrolling until the knob reaches the location of the pointer.
Scroll automatically when appropriate. The user should initiate scrolling most of the time, but your app should perform automatic scrolling in certain situations:
- When your app performs an operation that results in making a new selection or moving the insertion point. For example, when the user searches for text and your app locates it, scroll to show the new selection.
- When the user enters information in a location that’s not currently visible. For example, if the insertion point is on one page and the user has navigated to another page, scroll back to the insertion point.
- When the user moves the pointer past the edge of the view while making a selection, follow the pointer by scrolling in the direction the pointer moves.
- When the user selects something, scrolls to a new location, and then tries to perform an operation on the selection, scroll back to the selection before performing the operation.
In all cases, automatic scrolling should only move the document as much as necessary. Minimizing automatic scrolling helps people retain context. For example, if part of a selection is visible after performing an operation, scrolling isn’t necessary.
If possible, show a selection in context when automatically scrolling to it. If the entire window shows only the selected content, it can be difficult for users to remember the position of the selection within the overall content.
Never use a scroll bar as a slider. A scroll bar repositions content within a view. A slider lets the user make a fine-grained selection within a range of values. See Sliders.
Consider using small or mini scroll bars in a panel, if necessary. If space is tight, it can be acceptable to use smaller scroll bars in panels that need to coexist with other windows. Note that if a window uses small or mini scroll bars, all other controls in that window’s content area should also be the smaller version.
Mac Scroll Bar Disappears
For developer guidance, see NSScrollView.
